집중 시간이 짧고 웹 사이트 로딩 시간이 중요한 디지털 시대에는 웹 사이트의 이미지 크기가 중요한 역할을 합니다. 대용량 이미지 파일로 인해 페이지 로딩이 방해를 받아 사용자 경험과 검색 엔진 순위에 영향을 줄 수 있습니다. 이미지 품질과 로드 시간 사이의 미묘한 균형을 찾는 것이 중요합니다.
이 기사에서는 성능을 최적화하고, 사용자 경험을 향상시키며, 온라인 존재감을 신속하고 시각적으로 매력적으로 만드는 핵심 방법인 웹사이트의 이미지 크기를 줄이는 기술에 대해 자세히 알아봅니다.
이미지 크기를 줄이는 방법을 알아보기 전에 웹 사이트 이미지에 이상적인 파일 크기를 이해하는 것이 중요합니다. 웹사이트용 이미지 파일 크기는 웹 개발자와 디자이너에게 중요한 고려 사항입니다. 이는 웹 페이지의 로딩 시간에 영향을 미치며 이는 좋은 사용자 경험을 제공하는 데 중요합니다. 일반적으로 품질 저하 없이 이미지 파일 크기를 100KB 미만으로 유지하는 것이 좋습니다. 이를 통해 로딩 시간이 빨라지고 사용자 경험이 더욱 원활해집니다.
자세히 알아보기: 일부는 이미지 크기를 오프라인으로 압축하기 를 원할 수 있습니다. 신뢰할 수 있는 네 가지 방법은 다음과 같습니다.
이제 웹 최적화에서 이미지 크기의 중요성을 확인했으므로 이미지 크기 조정이라는 기본 전략을 살펴보겠습니다. 이미지의 크기는 파일 크기에 직접적인 영향을 미치며 웹 사이트의 요구 사항에 맞게 조정하면 로딩 시간을 크게 줄일 수 있습니다.
타사 소프트웨어 없이 이미지를 최적화하는 원활한 방법을 원하는 Mac 사용자를 위해 Preview 앱은 간단한 솔루션을 제공합니다. 웹사이트의 이미지 크기를 효율적으로 줄이려면 다음 단계를 따르세요.
1단계. 크기를 조정하려는 이미지를 찾아서 Mac 에서 미리보기 앱을 사용하여 엽니다. 마우스 오른쪽 버튼을 클릭하고 "다음으로 열기"를 선택한 다음 "미리보기"를 선택하여 이미지 파일을 엽니다.
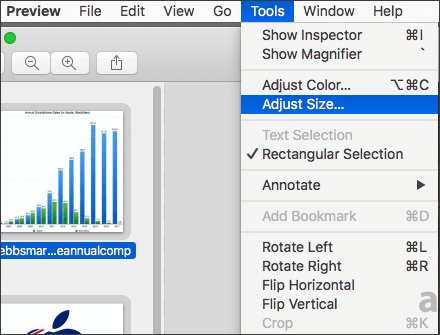
2단계. "도구" 메뉴로 이동하여 "크기 조정"을 선택한 후 원하는 크기를 지정합니다. 왜곡을 방지하려면 종횡비가 유지되는지 확인하세요.

Step 3. 크기와 형식을 조정한 후 "확인" 버튼을 클릭하세요. "파일" > "내보내기"를 선택하고 파일 위치를 선택하여 최적화된 이미지를 저장합니다.
Windows 사용자의 경우 Microsoft 그림판은 간단한 방법을 제공합니다. Windows 그림판의 기본 기능을 활용하면 웹 사이트의 이미지 크기를 빠르고 쉽게 조정하고 최적화할 수 있습니다. 사진 크기를 효율적으로 줄이려면 다음 단계를 따르세요.
1단계. 그림판을 열고 "파일" 메뉴를 사용하여 이미지를 엽니다.
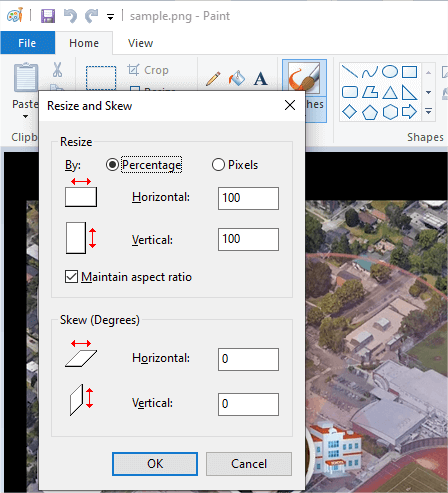
2단계. 도구 모음에서 "크기 조정" 옵션을 클릭합니다. 치수를 수정할 수 있는 대화 상자가 나타납니다.
3단계. "크기 조정 및 기울이기" 대화 상자에서 이미지에 대해 원하는 백분율 또는 픽셀 크기를 입력할 수 있습니다. 원래 화면 비율을 유지하려면 "화면 비율 유지" 확인란이 선택되어 있는지 확인하세요.

Step 4. 크기 조정 후 "확인" 버튼을 클릭하세요. "파일" > "다른 이름으로 저장"을 선택하고 파일 위치를 선택하여 크기가 조정된 이미지를 저장합니다.
Windows Photo는 이미지 크기를 조정하는 또 다른 옵션입니다. Windows Photos의 기본 기능을 활용하면 웹 사이트에 맞게 사진의 크기를 쉽게 조정하고 최적화할 수 있습니다. 웹사이트의 이미지 크기를 압축하려면 다음 단계를 따르세요.
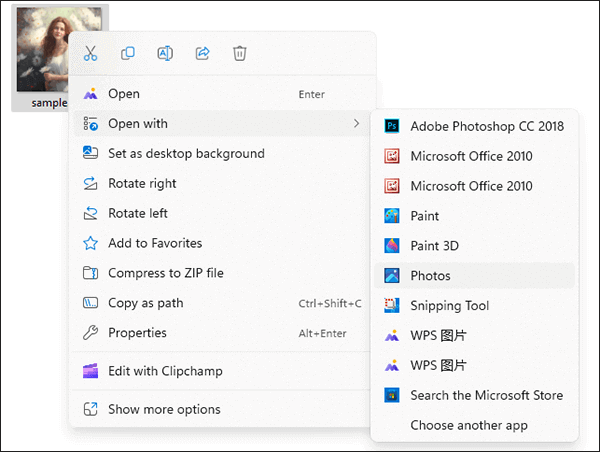
1단계. 크기를 조정하려는 사진을 찾아 마우스 오른쪽 버튼으로 클릭한 다음 "연결 프로그램" > "사진"을 선택합니다.

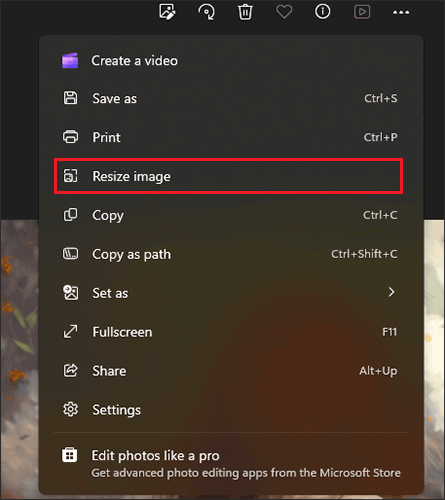
2단계. Windows 사진에서 사진이 열리면 오른쪽 상단 모서리에 있는 세 개의 점(줄임표)을 클릭하여 메뉴를 엽니다. 드롭다운에서 "이미지 크기 조정"을 선택합니다.

3단계. "크기 조정" 메뉴에는 미리 정의된 크기 옵션이 표시됩니다. 귀하의 웹 사이트 요구 사항에 맞는 것을 선택하십시오. 또한 '맞춤'을 선택하여 특정 치수를 입력할 수도 있습니다.
4단계. 대상 크기를 선택한 후 "복사본 저장" 버튼을 클릭하여 이미지를 저장합니다. ( iPhone에 있는 사진을 직접 압축 할 수 있나요? 여기에서 믿을 수 있는 방법을 찾아보세요.
고급 사용자를 위해 Adobe Photoshop은 이미지 크기 조정을 위한 광범위한 기능을 제공합니다. Adobe Photoshop은 이미지 조작 및 그래픽 디자인의 다양성으로 잘 알려진 최고의 그래픽 편집 소프트웨어입니다. 전문가들이 널리 사용하는 이 제품은 기본적인 사진 편집부터 복잡한 디자인 프로젝트까지 다양한 작업을 위한 포괄적인 도구 세트를 제공합니다. 웹사이트의 사진을 줄이려면 다음 단계를 따르세요.
1단계. Adobe Photoshop을 실행하고 "파일" > "열기"를 선택한 후 이미지 파일로 이동하여 최적화하려는 이미지를 엽니다.
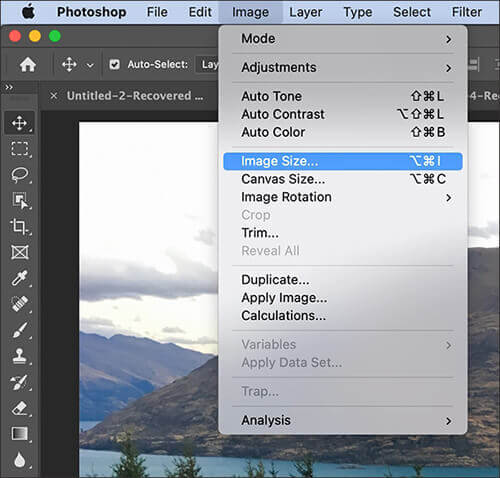
2단계. 이미지가 열리면 "이미지" 메뉴로 이동하여 "이미지 크기"를 선택합니다. 이미지의 현재 크기를 표시하는 대화 상자가 나타납니다.

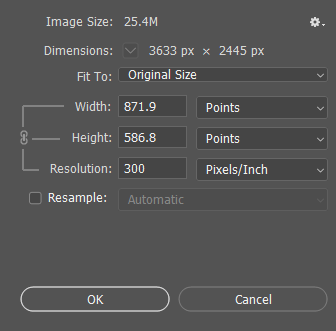
3단계. "이미지 크기" 대화 상자에서 원하는 이미지 크기를 입력할 수 있습니다.

4단계. 설정을 조정한 후 "확인"을 클릭하여 변경 사항을 적용합니다. "파일" > "다른 이름으로 저장"을 선택하고 파일 위치를 선택하여 최적화된 이미지를 저장합니다.
데스크톱 소프트웨어 없이 사진 크기를 줄이는 빠르고 간단한 온라인 솔루션을 위해 ReduceImages가 도움이 됩니다. 이 웹사이트용 이미지 압축기는 이미지 최적화 프로세스를 단순화합니다. ReduceImages를 사용하여 사진 크기를 줄이는 방법은 다음과 같습니다.
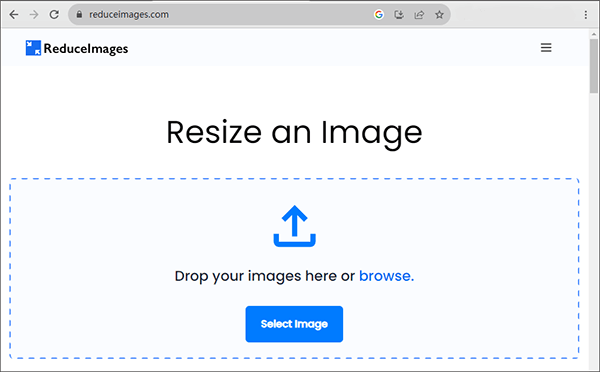
1단계. ReduceImages 웹사이트로 이동합니다. 최적화하려는 이미지를 업로드하려면 "이미지 선택"을 클릭하세요. (웹사이트로 이동하기 전에Android 에서 컴퓨터로 사진을 업로드 하시겠습니까?) 또는 이미지를 웹사이트에 끌어다 놓을 수도 있습니다.

2단계. ReduceImages는 종종 압축 수준을 조정하는 옵션을 제공합니다. 파일 크기와 이미지 품질에 대한 선호도에 따라 원하는 압축 설정을 선택하십시오.
3단계. 압축 기본 설정을 선택한 후 "이미지 크기 조정" 버튼을 클릭하여 압축 프로세스를 시작합니다. 도구가 이미지를 처리합니다.
4단계. 압축 프로세스가 완료된 후 "이미지 다운로드"를 탭하여 축소된 크기 버전을 컴퓨터에 다운로드합니다.
웹 사이트용 이미지 최적화 영역에서 압축은 시각적 품질과 효율적인 파일 크기 간의 섬세한 균형을 달성하기 위한 중추적인 기술로 두드러집니다. 압축하면 이미지 파일의 데이터 양이 줄어들어 이미지 품질이 크게 저하되지 않고 로딩 시간이 빨라집니다. 위에서 언급한 방법은 이미지를 압축하는 데에도 적용할 수 있습니다. 이 섹션에서는 일반적으로 사용되는 두 가지 온라인 압축 도구를 주로 소개합니다.
TinyPNG는 이미지 압축을 위한 인기 있는 온라인 도구입니다. TinyPNG는 단순성과 효율성으로 인해 특히 PNG 및 JPEG 이미지를 처리할 때 웹 사이트 최적화에 널리 사용됩니다. TinyPNG를 사용하여 웹사이트용 이미지를 압축하려면 다음 단계를 따르세요.
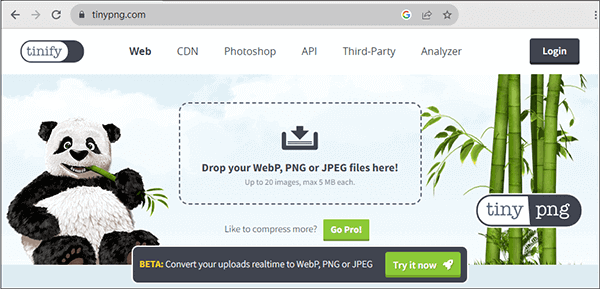
1단계. 웹 브라우저를 열고 TinyPNG 웹사이트로 이동합니다. TinyPNG 홈페이지에서 이미지를 지정된 영역으로 끌어다 놓거나 상자를 클릭하여 컴퓨터에서 이미지를 선택하고 업로드하세요.

2단계. TinyPNG가 자동으로 이미지 압축을 시작합니다. 완료되면 다운로드 링크를 클릭하여 압축된 이미지를 검색하세요. 컴퓨터의 원하는 위치에 저장하세요.
놓치지 마세요: 이미지를 PDF로 변환 하려는 경우 이 전문가 튜토리얼을 간과하지 마십시오.
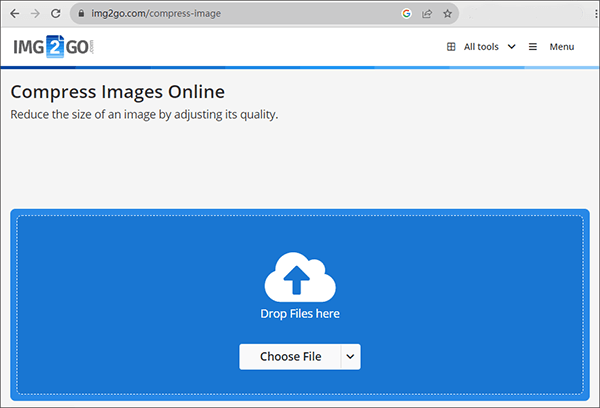
Img2Go는 이미지를 쉽게 압축할 수 있는 또 다른 온라인 플랫폼입니다. Img2Go의 직관적인 인터페이스와 포괄적인 기능은 이미지 크기를 줄이기 위해 신뢰할 수 있는 온라인 도구를 찾는 사용자에게 편리한 선택을 제공합니다. 웹사이트용 사진을 압축하는 방법은 다음과 같습니다.
1단계. 웹 브라우저를 열고 Img2Go 웹사이트로 이동합니다. 크기를 조정하려는 이미지를 업로드하려면 "파일 선택" 버튼을 사용하세요. 또는 이미지를 지정된 영역으로 직접 끌어다 놓을 수도 있습니다.

2단계. Img2Go를 사용하면 이미지의 특정 크기를 설정할 수 있습니다. 필요에 따라 너비와 높이를 조정합니다.
3단계. 설정을 구성한 후 "이미지 압축" 버튼을 클릭하여 압축 프로세스를 시작합니다. Img2Go는 지정된 매개변수를 기반으로 이미지를 처리합니다.
4단계. 압축이 완료되면 "다운로드" 버튼을 클릭하여 최적화된 이미지를 컴퓨터에 저장하세요.
이미지 형식을 변경하면 파일 크기를 줄일 수도 있습니다. JPEG 또는 WebP와 같이 웹에 더욱 적합한 형식으로 이미지를 변환하는 것을 고려해 보세요. 앞서 언급한 많은 방법에는 파일 형식 변경이 포함됩니다. 이 섹션에서는 Windows 그림판을 사용하는 예를 통해 이를 설명하겠습니다. 최적의 결과를 얻으려면 다음의 간단한 단계를 따르십시오.
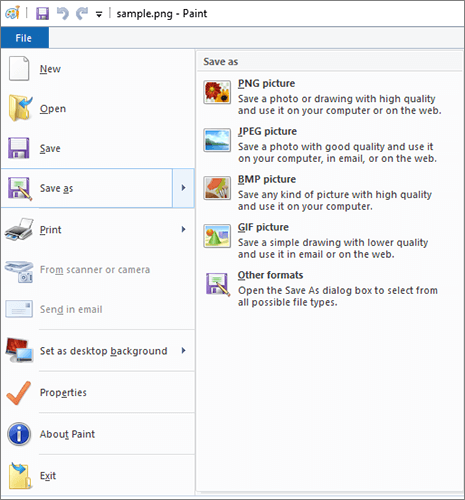
1단계. Windows 그림판을 사용하여 수정하려는 이미지에 액세스합니다. 편집 과정을 진행하려면 "파일" 메뉴로 이동하여 "다른 이름으로 저장"을 선택하세요.

2단계. JPEG와 같이 압축이 가능한 대체 파일 형식을 선택합니다.
3단계. 업데이트된 형식으로 이미지를 저장하려는 대상을 지정한 다음 "저장"을 선택합니다.
결론적으로, 웹사이트에 맞게 이미지를 최적화하려면 크기 조정, 압축 및 형식 변경이 조합되어야 합니다. 위에 설명된 방법을 따르면 웹사이트가 빠르게 로드되고 방문자에게 원활한 환경을 제공할 수 있습니다. 이미지 품질과 파일 크기 사이의 적절한 균형을 찾는 것이 성공적인 웹 존재의 핵심이라는 점을 기억하십시오.
관련 기사:
이미지가 과도하게 압축된 문제를 해결하는 방법은 무엇입니까? [팁 & 트릭]
시각적 대결 공개: HEIC 대 PNG - 어느 쪽이 최고일까요?