이미지 크기를 줄이는 것은 웹사이트 최적화, 로딩 시간 단축, 저장 공간 절약 등 다양한 상황에서 매우 중요합니다. 큰 이미지 크기는 사용자 경험과 웹 사이트 성능에 큰 영향을 미쳐 로딩 시간이 느려지고 대역폭 사용량이 증가하며 방문자 손실이 발생할 수 있습니다. 그렇다면 사진 크기를 어떻게 줄여야 할까요?
당신은 바로 이곳에 있습니다. 이 종합 가이드에서는 이미지 크기를 줄이는 다양한 방법을 살펴보겠습니다. 올바른 파일 형식 선택, 이미지 크기 조정, 압축 기술 사용 및 각 방법에 대한 단계별 지침을 다룹니다. 뛰어 들어 봅시다.
이미지 크기를 줄이는 경우 올바른 파일 형식을 선택하는 것이 첫 번째이자 기본적인 단계입니다. 형식 선택은 이미지의 품질, 파일 크기 및 호환성에 큰 영향을 미칠 수 있습니다. 고려해야 할 세 가지 기본 이미지 형식은 JPEG, PNG, GIF입니다.
JPEG(Joint Photographic Experts Group) : 사진 및 그라데이션이 있는 이미지에 가장 적합합니다. JPEG는 이미지 품질 손실을 최소화하면서 높은 수준의 압축을 제공합니다.
PNG(Portable Network Graphics) : 선명한 모서리를 유지하고 높은 색 심도를 지원하므로 투명도나 텍스트가 포함된 이미지에 적합합니다. PNG는 무손실 형식입니다. 즉, JPEG만큼 압축하지는 않지만 더 나은 품질을 유지합니다.
GIF(Graphics Interchange Format) : 애니메이션이나 간단한 이미지에 주로 사용됩니다. GIF는 투명도와 애니메이션을 지원하지만 색상 깊이가 제한되어 있으므로 고품질 사진에는 피해야 합니다.
특정 이미지 유형과 품질 요구 사항에 가장 적합한 형식을 선택하세요.
추가 정보: 이미지 크기가 줄어들자마자 컴퓨터에서 휴대폰으로 사진을 전송 하도록 선택할 수 있습니다.
이미지 크기 조정은 시각적 무결성을 유지하면서 사진 크기를 줄이는 기본 기술입니다. 이미지 크기 조정에는 너비, 높이 등 이미지의 크기를 변경하는 작업이 포함됩니다. 이 프로세스는 이미지 품질과 프리젠테이션에 대한 제어를 유지하면서 파일 크기에 큰 영향을 미칠 수 있습니다. 크기 조정은 다양한 표시 또는 사용 목적에 맞게 이미지를 조정해야 할 때 특히 유용합니다. 이미지 크기를 효율적으로 조정하기 위해 다음 다섯 가지 방법을 고려해 보겠습니다.
Adobe Photoshop은 품질을 유지하면서 정밀한 이미지 크기 조정이 가능한 최고의 이미지 편집용 이미지 압축기 중 하나입니다. 여기에서는 Photoshop을 사용하여 이미지 크기를 조정하여 이미지 파일 크기를 줄이는 방법을 안내합니다.
1단계. Adobe Photoshop을 실행하고 "파일"을 선택한 다음 "열기"를 선택하여 크기를 조정하려는 이미지를 엽니다.
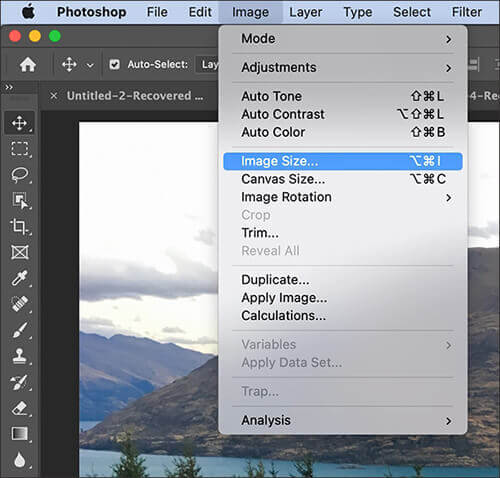
2단계. 이미지가 열리면 화면 상단의 "이미지" 메뉴로 이동합니다. 드롭다운 메뉴에서 "이미지 크기"를 선택합니다.

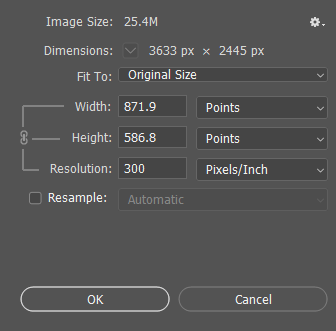
3단계. "이미지 크기" 대화 상자에 이미지 크기를 수정하는 옵션이 표시됩니다. 새 크기를 픽셀 단위로 지정하거나 원래 크기의 백분율을 선택할 수 있습니다. 왜곡을 방지하려면 종횡비를 유지하는 것이 중요하므로 "비율 제한" 상자가 선택되어 있는지 확인하십시오.

4단계. '크기' 아래에 '리샘플링' 옵션이 있습니다. 이미지 크기를 조정하려면 품질을 유지하면서 이미지 크기를 줄이는 데 적합한 "Bicubic Sharper"를 선택하십시오. 이미지를 확대하려면 "Bicubic Smoother"를 선택할 수 있습니다.
5단계. 변경 사항에 만족하면 "확인"을 클릭하여 적용합니다.
6단계. 크기를 조정한 후 "파일" 메뉴를 사용하고 "저장" 또는 "다른 이름으로 저장"을 선택하여 이미지를 저장합니다.
Mac 사용자라면 Preview 앱을 활용하여 이미지 크기를 효율적으로 조정할 수 있습니다. 미리보기는 이미지 크기 조정을 포함한 기본적인 이미지 편집 기능을 제공하는 내장 애플리케이션입니다. 이를 사용하여 이미지 크기를 줄이는 방법은 다음과 같습니다.
1단계. 이미지 파일을 열려면 마우스 오른쪽 버튼을 클릭하고 "다음으로 열기"를 선택한 다음 "미리보기"를 선택합니다.
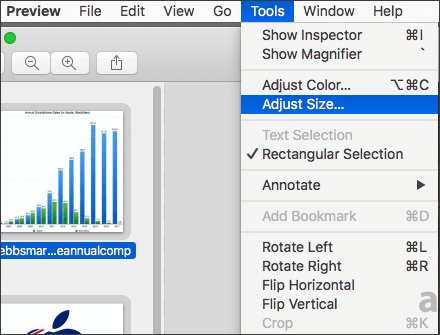
2단계. 미리보기 애플리케이션에서 "도구" 메뉴로 이동합니다. 그런 다음 "크기 조정"을 선택하십시오. 대화 상자가 나타납니다.

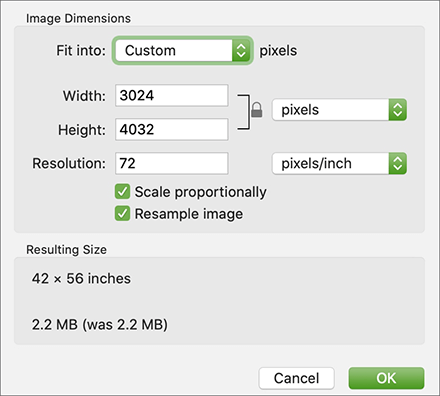
3단계. "너비" 및 "높이" 필드에 원하는 크기를 입력합니다. "이미지 리샘플" 옵션이 선택되어 있는지 확인하세요.

4단계. 이미지 크기를 조정하려면 "확인" 버튼을 누르세요.
5단계. 상단 메뉴로 이동하여 "파일"을 클릭하고 "내보내기"를 클릭합니다. 그런 다음 파일 이름, 위치, 형식을 지정하고 "저장" 버튼을 클릭하여 크기가 조정된 이미지를 유지하는 과정을 완료하세요.
확장 읽기: Android 용 최고의 사진 관리자 받기 | 목록에는 8가지 옵션이 포함되어 있습니다.
Windows 사용자의 경우 내장된 그림판 응용 프로그램이 이미지 크기를 조정하는 간단한 방법을 제공합니다. 이를 사용하여 사진 크기를 줄이는 방법은 다음과 같습니다.
1단계. 이미지 파일을 마우스 오른쪽 버튼으로 클릭하고 "다음으로 열기" > "그림판"을 선택하여 그림판 애플리케이션에서 이미지를 엽니다.
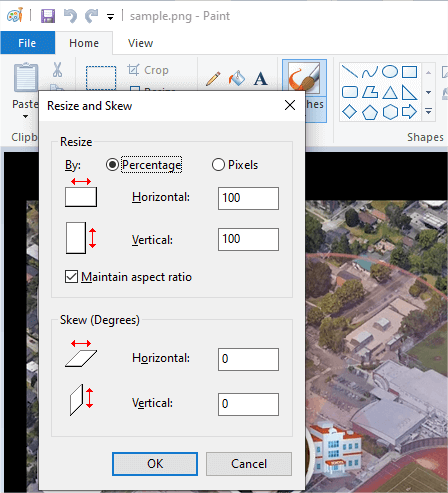
2단계. 그림판 창 상단의 "홈" 탭으로 이동합니다. 그런 다음 "크기 조정" 버튼을 클릭하여 "크기 조정 및 기울이기" 대화 상자를 엽니다.

3단계. "크기 조정 및 기울이기" 대화 상자에서 원하는 치수를 픽셀 단위로 입력합니다. 왜곡을 방지하려면 "가로세로 비율 유지" 옵션이 선택되어 있는지 확인하세요.
4단계. 크기를 조정하면서 이미지 미리보기를 관찰합니다. 크기가 만족스러우면 "확인"을 클릭하여 이미지 크기를 조정하세요.
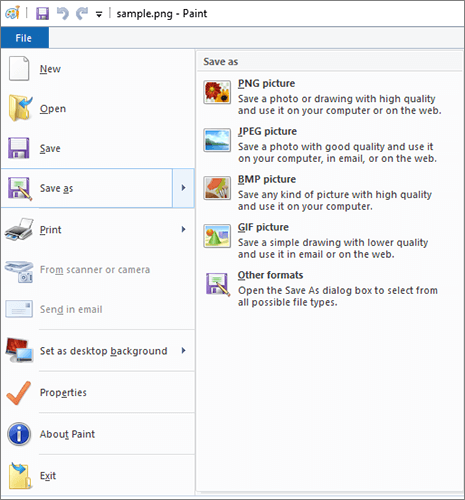
5단계. 왼쪽 상단 모서리에 있는 "파일" 메뉴를 클릭한 다음 "저장" 또는 "다른 이름으로 저장"을 선택합니다. 크기가 조정된 이미지의 파일 이름, 위치 및 형식을 선택합니다. 저장 설정을 구성한 후 "저장" 버튼을 클릭하여 크기가 조정된 이미지를 저장합니다.

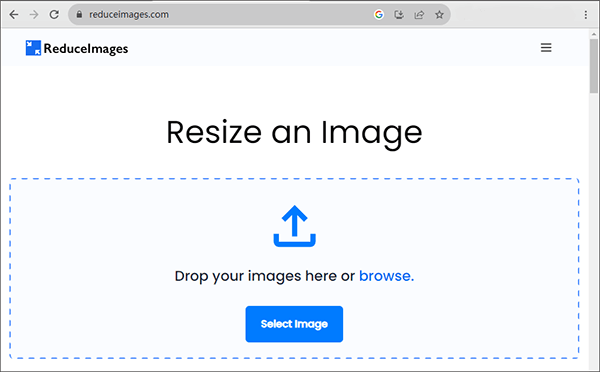
ReduceImages는 이미지 크기 조정, 형식 변환, 압축 적용, 크기 조정된 이미지를 JPG, PNG 또는 GIF 형식으로 저장할 수 있는 무료 웹 기반 이미지 크기 조정 도구입니다. ReduceImages를 통해 이미지 파일 크기를 줄이는 방법은 다음과 같습니다.
1단계. ReduceImages 공식 웹사이트를 방문하세요.
2단계. "이미지 선택" 버튼을 눌러 축소하려는 사진을 업로드하세요.

3단계. 업로드가 완료되면 새로운 크기와 형식을 선택하세요. 설정이 완료되면 "이미지 크기 조정" 버튼을 클릭하여 이미지 크기를 줄이세요.
4단계. "이미지 다운로드" 버튼을 클릭하여 크기가 조정된 이미지를 다운로드하고 저장할 위치를 선택합니다.
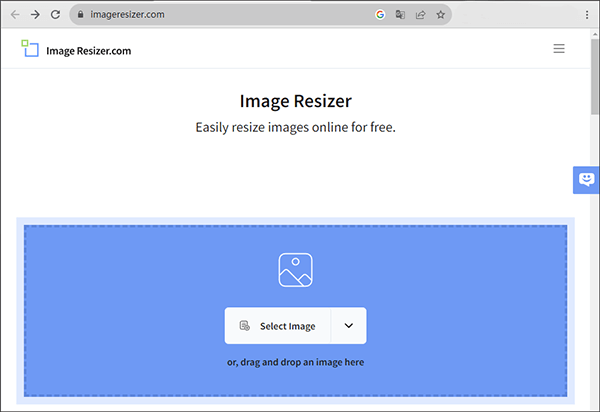
Image Resizer는 이미지 크기를 쉽게 조정하고 최적화할 수 있는 온라인 도구입니다. 이 사용자 친화적인 도구를 사용하면 한 곳에서 이미지의 크기를 조정하고 다양한 형식을 선택할 수 있습니다. 웹 사용이나 소셜 미디어 공유 등 다양한 목적에 맞게 이미지의 크기를 빠르고 쉽게 조정하고 최적화하려는 모든 사람에게 편리한 솔루션입니다. 이를 사용하여 이미지 파일 크기를 줄이는 방법은 다음과 같습니다.
1단계. Image Resizer 공식 웹사이트로 이동합니다.
2단계. "이미지 선택" 버튼을 클릭하여 축소하려는 이미지를 업로드합니다.

3단계. 업로드가 성공적으로 완료되면 "크기 조정" 섹션으로 이동하여 원하는 높이와 너비를 입력하고 내보내기 형식을 구성한 다음 "이미지 크기 조정" 버튼을 클릭하여 설정을 적용합니다.
4단계. 잠시 기다린 후 "이미지 다운로드" 버튼을 클릭하여 크기가 조정된 이미지를 다운로드하고 저장합니다.
이미지 압축은 허용 가능한 품질을 유지하면서 파일 크기를 줄이는 또 다른 기술입니다. 이미지 압축의 이점은 빠른 웹 페이지 로딩, 저장 공간 요구 사항 감소, 사용자 경험 개선 등 다방면에 걸쳐 있습니다. 다음은 이미지 압축에 도움이 되는 다양한 온라인 도구입니다.
TinyPNG는 품질을 유지하면서 이미지 크기를 줄이도록 설계된 온라인 이미지 최적화 도구입니다. TinyPNG를 사용하면 이미지를 쉽게 업로드할 수 있으며 도구가 이미지를 압축하여 웹 사용에 더 적합하게 만듭니다. 이 서비스는 이미지 파일 크기를 줄여 웹사이트 성능을 향상시키려는 웹 개발자와 디자이너에게 특히 유용합니다. TinyPNG는 웹 페이지에서 더 빠르게 로드되는 작은 이미지 파일을 제공하는 단순성과 효율성으로 잘 알려져 있습니다. 사진 크기를 줄이는 방법은 다음과 같습니다.
1단계. 웹 브라우저를 실행하고 TinyPNG 웹사이트로 이동합니다.
2단계. TinyPNG 홈페이지에서 이미지 업로드를 위한 지정된 영역을 찾습니다. "Webp, PNG 또는 JPEG 파일을 여기에 드롭하세요!"라고 표시된 상자를 클릭하세요. 압축할 이미지를 선택하고 업로드합니다. 또는 이미지 파일을 이 영역으로 끌어다 놓기만 하면 됩니다.

3단계. 이미지가 업로드되면 TinyPNG 웹사이트가 자동으로 무손실 PNG 압축을 시작합니다.
4단계. 압축 프로세스가 완료되면 웹사이트에서 압축된 PNG 이미지에 대한 다운로드 링크를 제공합니다. 링크를 눌러 최적화된 이미지를 컴퓨터에 저장하세요.
IMG2GO는 이미지 압축을 전문으로 하는 온라인 도구입니다. IMG2GO를 사용하면 이미지 크기를 쉽게 줄여 웹 사용이나 공유에 더 적합하게 만들 수 있습니다. 이 사용자 친화적인 도구를 사용하면 단 몇 번의 클릭만으로 이미지를 업로드하고, 압축을 적용하고, 최적화된 버전을 다운로드할 수 있습니다. 더 빠른 로딩 시간과 더 나은 온라인 성능을 위해 이미지를 효율적으로 압축하려는 모든 사람에게 편리한 솔루션입니다. 이를 사용하여 이미지 크기를 줄이는 방법은 다음과 같습니다.
1단계. 웹 브라우저로 이동하여 IMG2GO 공식 웹사이트를 방문합니다.
2단계. "파일 선택" 버튼을 클릭하여 컴퓨터에서 압축하려는 이미지 파일을 선택합니다. 또는 웹페이지의 지정된 영역에 이미지를 끌어다 놓을 수도 있습니다.

3단계. 이미지를 업로드하고 필요한 경우 설정을 조정한 후 "이미지 압축" 버튼을 클릭합니다.
4단계. 압축 프로세스가 완료되면 웹사이트에서 압축된 이미지를 다운로드할 수 있는 링크를 제공합니다. 압축된 이미지를 컴퓨터에 저장하려면 "다운로드" 링크를 클릭하세요.
웹사이트를 관리하든, 소셜 미디어용 이미지를 준비하든, 아니면 단지 장치의 공간을 절약하든, 이미지 크기를 줄이는 것은 중요한 기술입니다. 이 가이드에서는 올바른 파일 형식을 선택하고, 이미지 크기를 조정하고, 압축 기술을 사용하는 주요 측면을 다루었습니다. 단계별 지침을 따르면 다양한 목적에 맞게 이미지 파일을 최적화하여 디지털 경험을 더욱 원활하고 효율적으로 만들 수 있습니다.
관련 기사:
손쉬운 PDF 크기 감소: 무료 PDF 압축기 소프트웨어 검토
상위 6개 MP4 압축기: 품질 저하 없이 파일 크기 줄이기